
I created a website and branding collateral through whimsical storytelling and thoughtful design to raise awareness and drive engagement for various social causes.
PROJECT
Super Being Labs (SBL) utilizes design and storytelling to approach tough challenges, such as: post-cancer care, refugee assistance, and other complex systemic issues. I created digital products to continue their good work and help promote positive change.
MY ROLE
Developed a brand identity that supported SBL’s long-term vision
Refreshed existing brand content
Produced website designs to reflect the company’s tone, voice, and personality
Created comprehensive specs for a website design, mobile site, for all UI components and visuals
Created animations to enhance the user experience
Note: The project isn’t live. Only certain work can be shown
PROBLEM
Super Being Labs is a studio with immense passion and aptitude to do good. They’d already made incredible strides in helping social enterprises change the world for the better and needed a brand refresh to help carry their message even further.
SBL’s goal was to build a better world through inclusivity, positive energy and creative society-centric solutions. To stand up to this ideology, their brand needed to inspire thought, emotion and action - something that would welcome people in and help spark a movement.
“What if we designed a world that truly enabled the best of human potential, that brought joy to people, that propelled us all to the greatest heights?”
Their website was always a stopgap - they didn't feel that it communicated their story effectively or had enough emotional impact. It felt like a “same old same old website” and I was tasked with updating its UX/UI.
DISCOVERY
In my initial meeting with Super Being Labs, we discussed their target market, brand positioning, competition and messaging opportunities.
Working closely with the client, I fleshed out who SBL was and their expectations. I wrote a detailed design brief, outlined my next 6 months and defined the trajectory for the following 3 phases - research, process work, and design.
RESEARCH
1. Target market
Super Being Labs worked with anybody who had a social challenge. Their curiosity was an open door to every possibility and challenge.
They wanted to attract people with small ideas, people who wished to create change through art, and people who had big aspirations for a brighter future. Everyone was welcome.
2. Market research
I researched multiple social enterprises and think tanks to understand how messaging strategies were implemented by similar studios. The most influential companies always had a personal touch to their brand (i.e. opinion pieces, community stories). This humanized the companies and lent an authenticity to their missions.
3. Current trends
Ensuring the designs were current and would stay relevant long-term, I researched new types of immersive experiences, UI, photo, illustration, colour, font, and animation trends. I used our 3 main pillars as inspiration: play, powerfulness, and curiosity.
PROCESS WORK
4. Colour
The signature pink was kept as one of SBL’s identifying characteristics. My intent was to bring us back to elementary school so I introduced primary colours to maintain the child-like motif. Reds, yellows and blues were strong statement colours and aligned well with SBL’s personality (i.e. red = passion, yellow = joy, blue = intelligence).
Our final palette was vibrant, warm and modern. Neon tones gave them a graphic feel, which would translate well into illustrations.
5. Fonts
Our fonts needed to communicate well and have a strong yet humble personality. I looked for something that was easily readable and had flexibility in the number of font styles so we could show different facets of our personality.
I chose the Noe font because it reminded me of a futuristic storybook. It had a bold presence and a unique look.
The Karla font balanced out the sharpness of Noe and didn’t overpower it. Its roundness was fun but it remained legible and professional.
DESIGN
6. Logo & Mark
SBL’s belief was that we should all be more like children - curious, caring, funny, inquisitive, and experimental. Since the existing mark embodied all these core values, we decided not to drastically alter it.
I removed the shadows and finer details to simplify the image and flatten the design. Less detail made it easier for the eye to process, especially when the mark was shrunken down in size.
I asked my friend’s daughter to illustrate the words “Super Being Labs” but the design was dismissed when it was tested as being too illegible. I decided to hand draw it to give the logo an unfinished feel.
We kept the mark’s colours neutral because we wanted him to represent not one child, but every child.
Final results:
7. Manifesto
SBL had 10 core tenets which formed the backbone of their studio. I envisioned charming, timeless cartoons with enough detail to draw the user’s eye. I added a joy in each scene, making sure they were graphically interesting yet sophisticated.
8. Design system
The design system was complete after I defined the brand guidelines, component library, UI patterns, animations, and imagery for the website.
9. Animations
The final piece was to create animations and bring everything to life. A big feature of SBL was their incredible sense of humour, which was injected into the designs.
I wanted to strike a balance between our child-like motif and our grown-up voice to convey a playful yet professional nature.
10. Website
Now that I had all the elements, I put it all together. Since the website was a platform for the company’s voice and one of the initial touchpoints for potential clients, it needed to have immediate appeal, feel current and have clear messaging.
I audited the current website to look for areas of opportunity, then laid out wireframes for each page.
After multiple iterations, I laid out 8 separate screens for both desktop and mobile:
Desktop - Work With Us page (photos taken from Google)
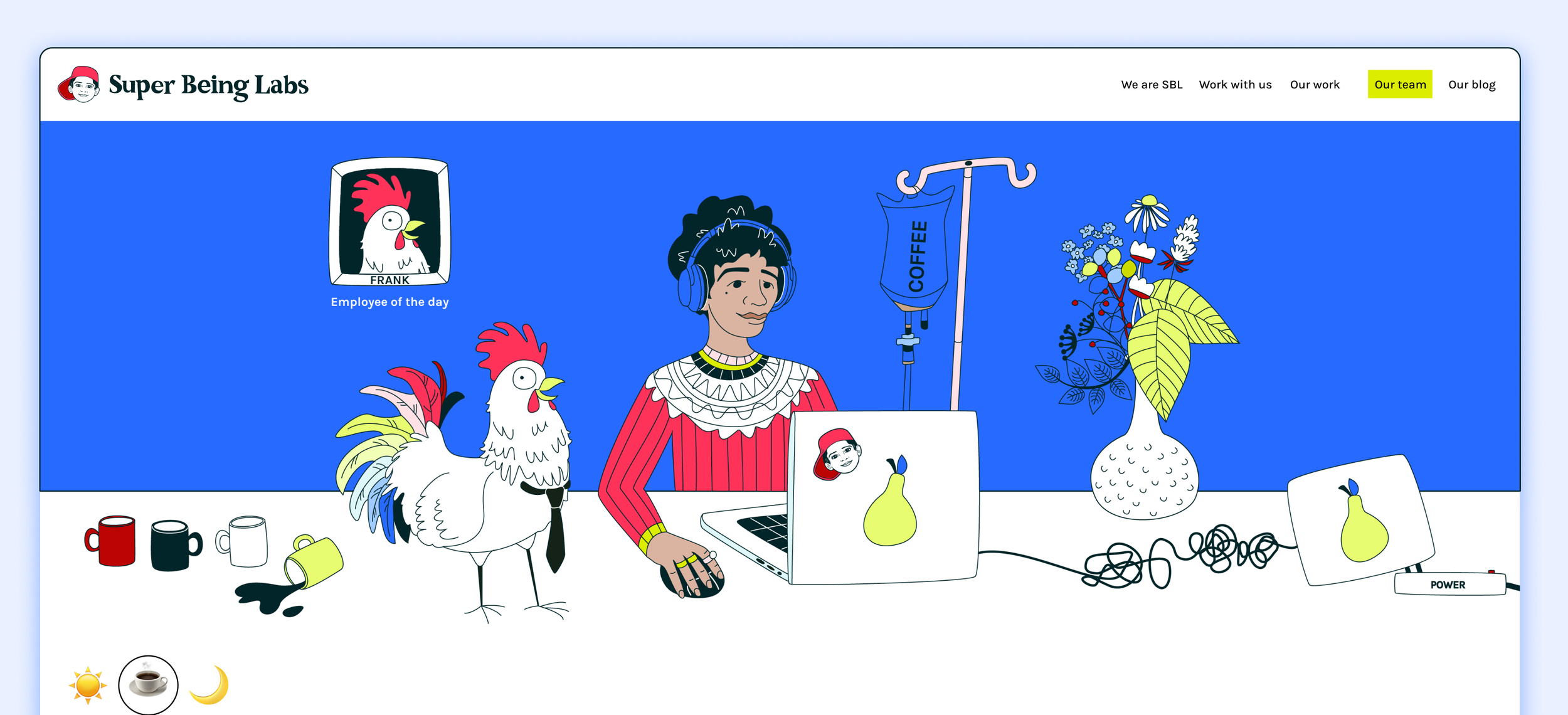
Desktop - Our Team page (not animated)
Mobile - Our Projects page (not animated) (photos taken from Google)
RESULTS
Unfortunately, we weren’t able to finish the brand development process (implementation, tracking, and iteration) due to situations out of our control
Next time, I’d want to do further testing. More qualitative and quantitative feedback would help improve the messaging and impact
I’d also want to design more customer touchpoints (i.e email campaigns, social media, events, etc.) to raise more awareness